Messenger Digital Logbook allows users to easily send and track their documents, as well as find available messengers/Office Boy to assist users in delivering documents between Department at Sinar Mas Land.
00.

01.Overview
Company
Sinar Mas Land
Duration
Q3 2022
Role
UI/UX Designer
Platform
CMS, Website and Mobile App
Project Goals
helps and makes it easier for employees who are still tracking documents manually and looking for an Office Boy/Messenger who is available to assist them in sending documents. On the business side, we want to support and increase the daily productivity of Sinar Mas Land employees.
Result:
Reducing Requestor Office Boy/Messenger search time by 600 hours during the past 3 months.
Reduction of 60% from 5 minutes to 2 minutes in the process of inputting documentation information.

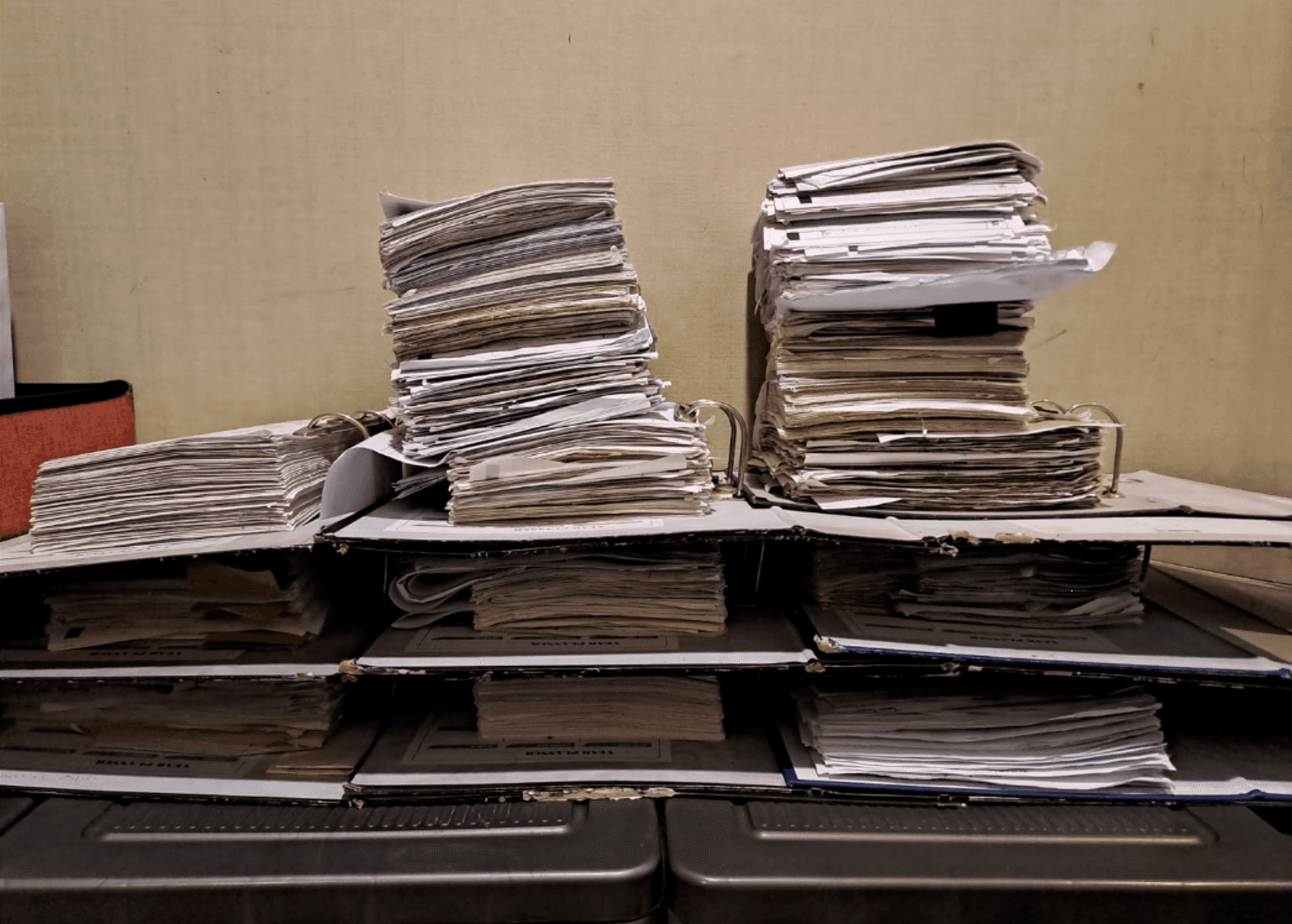
02.Business Problem
Business Problem

Image: Stack of tracking document books in the admin room
03. User Problem
It's not easy, we need to do deep exploration and understanding of user needs, problems faced and opportunities before we build the actual product.
In this phase, we aim to gain strong insights into what users need and how the product can meet those needs.
Basic Workflow
Requestor/Sender
Get a request to send a document from the receiver
Fill in the tracking book as confirmation
Documents are given to Office Boy
Office Boy
Get a Request to send a document from the Requester to the Receiver
Receive documents from the Receiver
Delivering Documents to the Receiver
Deliver Document to Receiver
Receiver

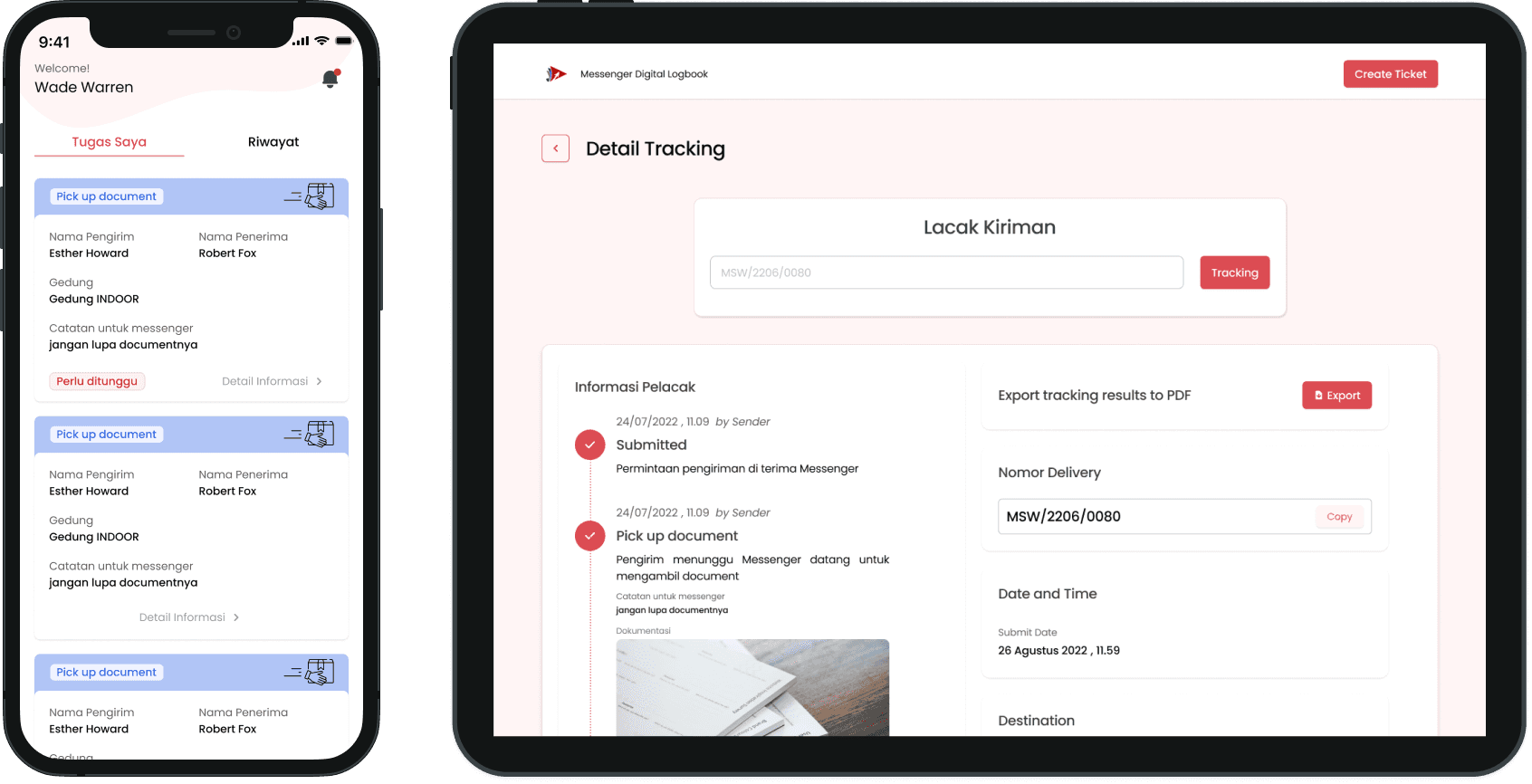
Image: The final design live in the website
We divide them according to their roles and workflow while recording, tracking, and sending documents. We decided to divide them because each role intersects, so it is easy for us later to find problems for each user.
There are several gaps that we found with the current workflow, here are the gaps:
Requestor (Sender)
Office Boy (Messenger)
Receiver
04. Validation The Problem
Qualitative Research

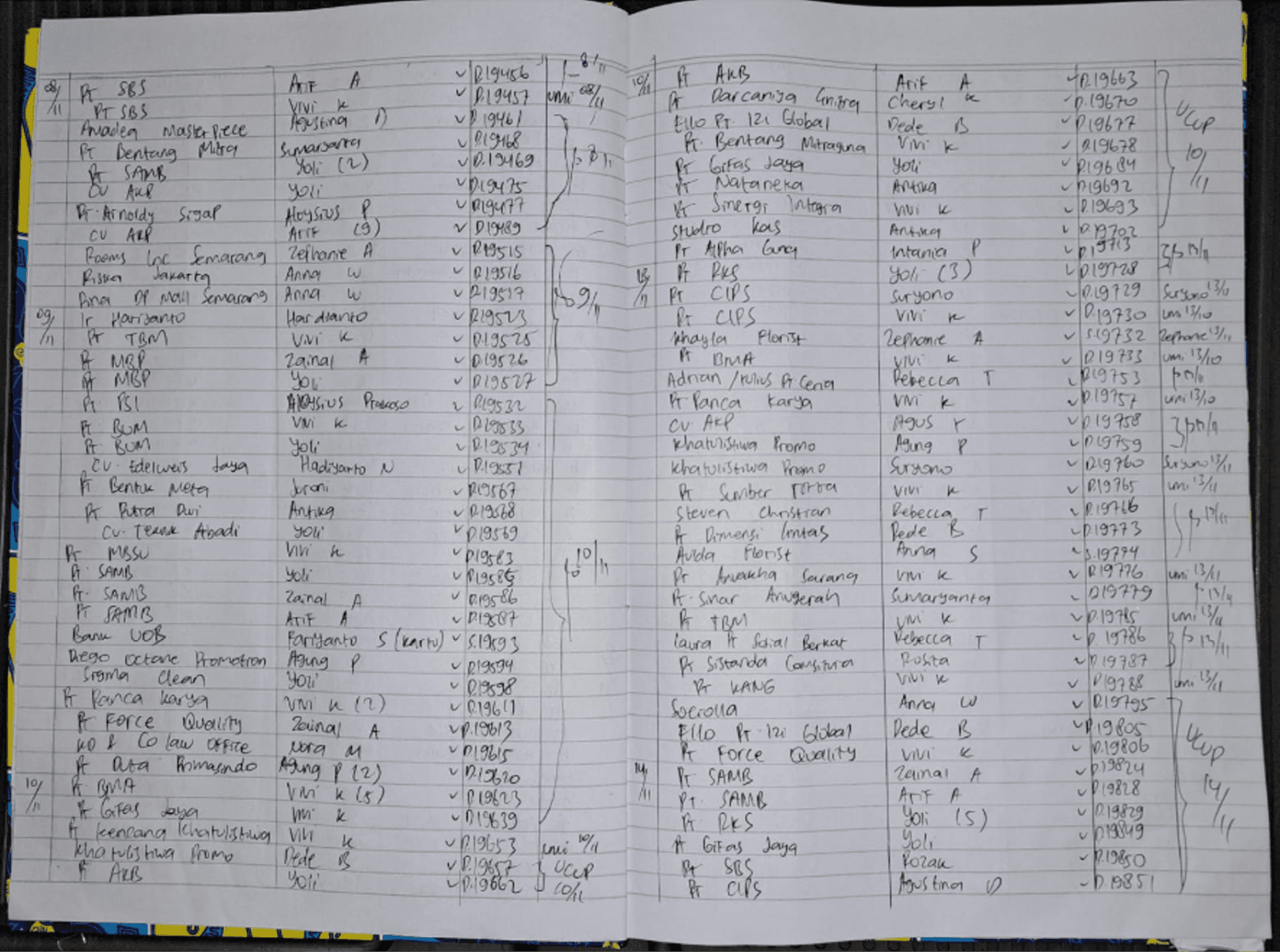
Image: Current tracking documentation book
We interviewed employees who had made deliveries, office boys who helped send documents, and employees who had received documents sent by office boys to understand the tasks.
We also looked at the tracking books held by admins and recorded the entire document delivery process to better meet their needs for interfaces and fast document delivery.
Key Findings
The following are some of the main findings during the research which are sorted based on the stages of the document delivery process.
#Requestor
Go to the location where the Admin holding the tracking book is located, this can take 5-10 minutes of travel time
#Requestor
Fill in the information with details:
Requestor Name
Document Name
Date
Receiver Name
#Requestor
They go around looking for an office boy who can help them, this can take 1 hour of searching time
#Requestor
#Officeboy
Sometimes they forget the Receiver name so they go back to the Requestor to ask again
#Officeboy
#Requestor
#Receiver
They don't know whether the documents have arrived or are still on the way
#Requestor
They don't know whether the documents have arrived or are still on the way
#Receiver
#Officeboy
They entrust the documents to the receptionist or the Receiver's co-workers
#Officeboy
#Receiver
Go to the location where the Admin holding the tracking book is located, this can take 5-10 minutes of travel time
#Receiver
Add a signature as confirmation that the document has been received
#Receiver
05. Goal
Project Goal
After going through a series of research processes to ensure that we are solving the right problem.
Our short-term goal is to design the ideal experience for an easier and safer document delivery process by focusing on employees in several buildings at Sinar Mas Land.
Before being fully used by all Sinar Mas Land employees, we validated the design with user abality testing and product trials for 3 months.

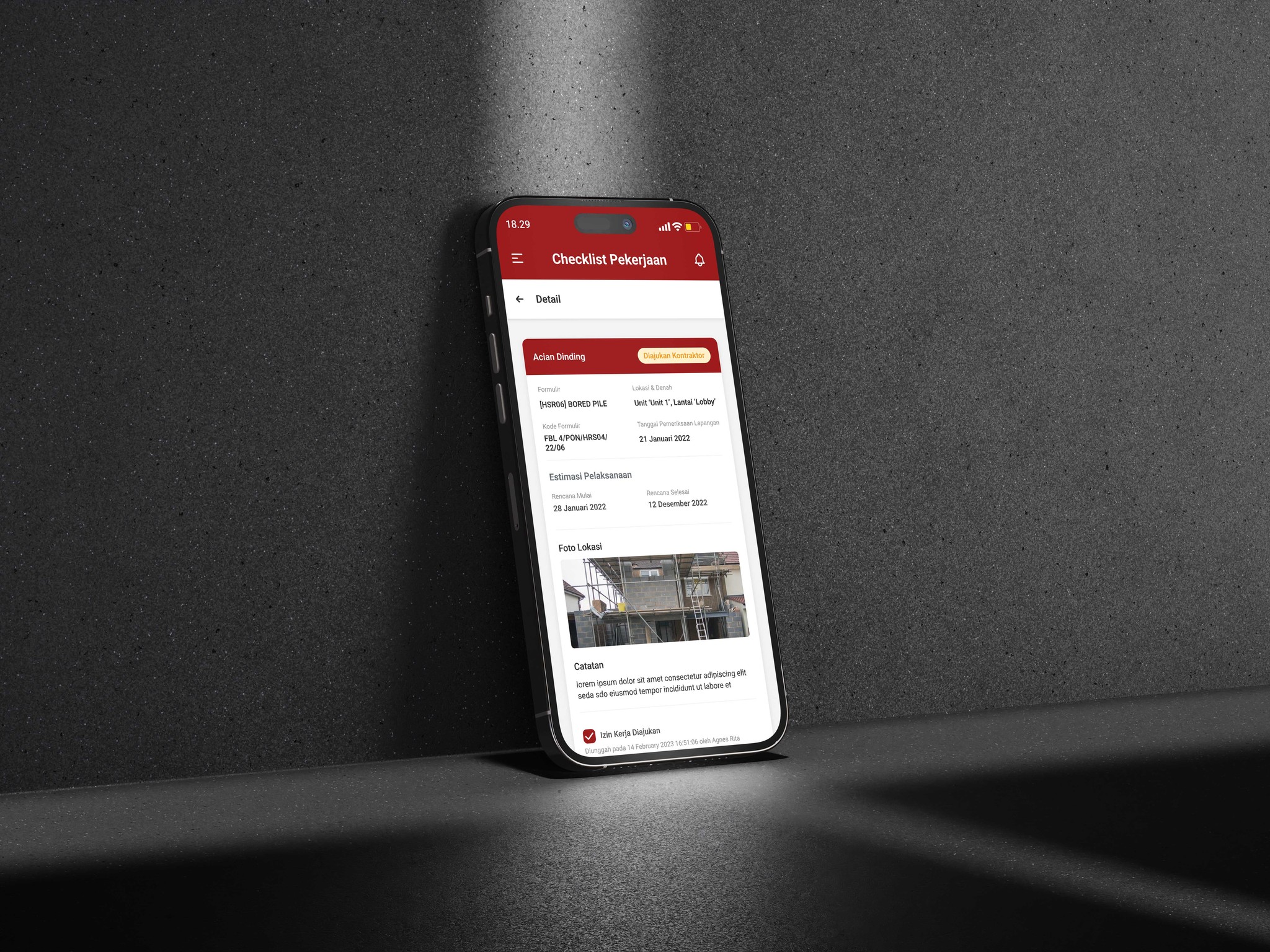
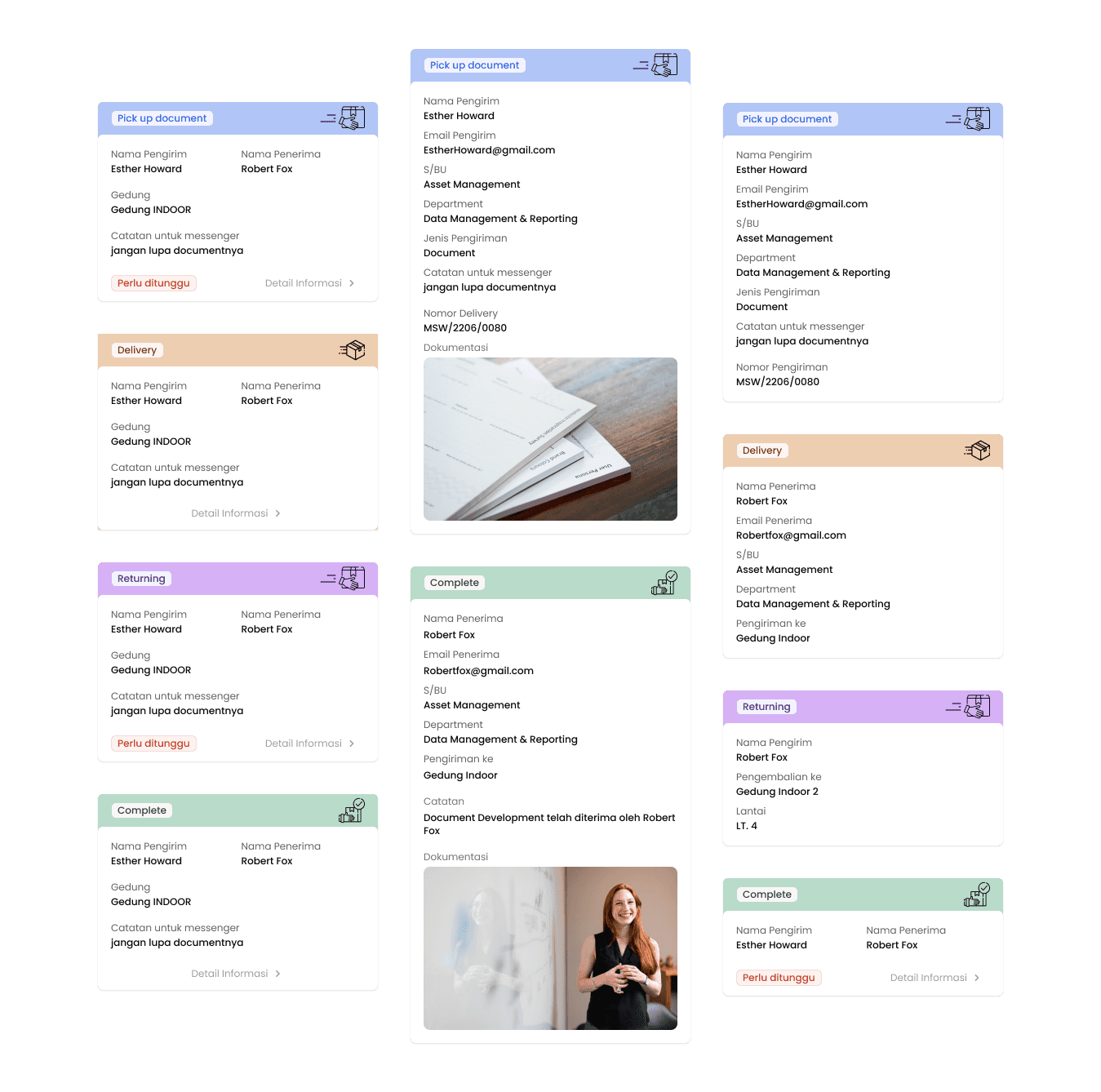
Image: The final design card live in the mobile app
User Goal
We determine the user goals of employees as requestor, office boys as Messenger, employees as receiver, and admins as tracking book managers based on the results of our research.
Requestor (Sender)
Office Boy (Kurir)
Receiver
Admin
06. Solution
Interface Role & Goal
Based on our understanding of the user scenario, we proceed to interpret the roles and targets of the application interface and components required for the test.
Website Requestor
Make a request to send documents
Notify the status of shipping document requests
Receive status updates from the office boy
Goal
Make a request to send documents
Timely notifications
Easy to detect and check shipments
Mobile App Office Boy
Role
Send a notification request
Start and Update delivery status
Attach a photo as proof of delivery
Goal
Easy to detect and check requests
Update delivery status
Attach a photo as proof of delivery
Website Receiver
Role
Receive status updates from the office boy
Notify the status of shipping documents
Goal
Easy to detect and check shipments
Timely notifications
Website Admin
Role
Content dan Office Boy management
Recapitulation and exporting of all transaction
Goal
Content dan Office Boy management
Recapitulation and exporting of all transaction

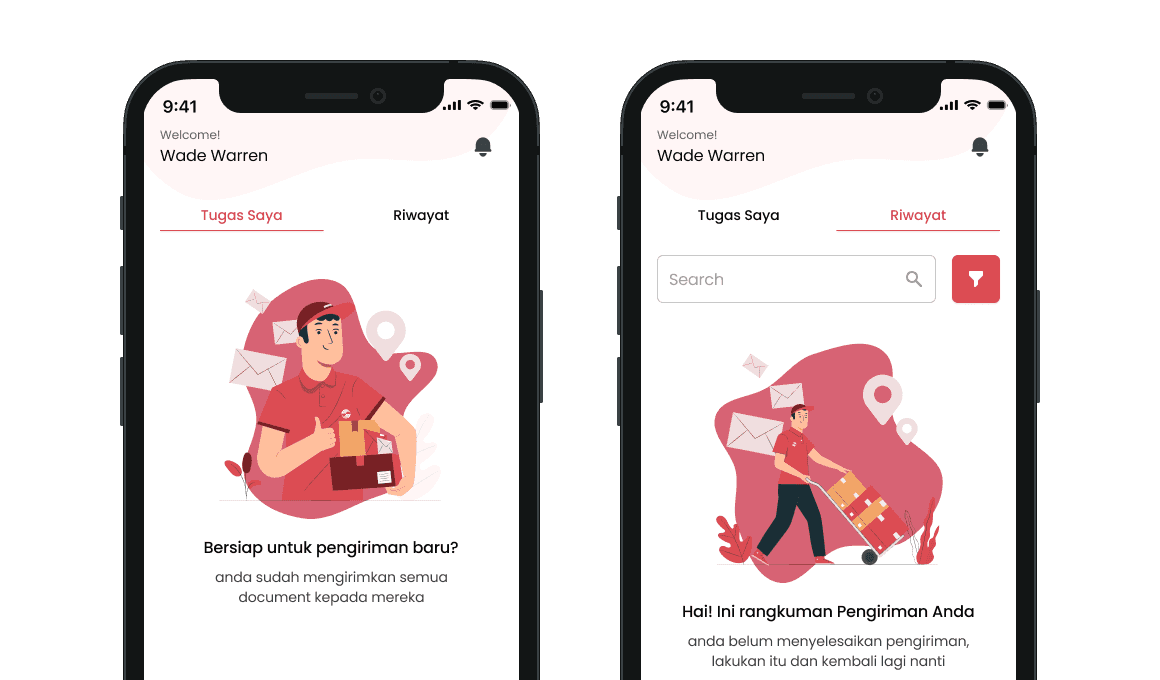
Image: Empty State illustration in mobile app
Listing the required features for development
Through our discussions, we created a more detailed list of features and components the system needed to review with the software engineers and began designing the system.
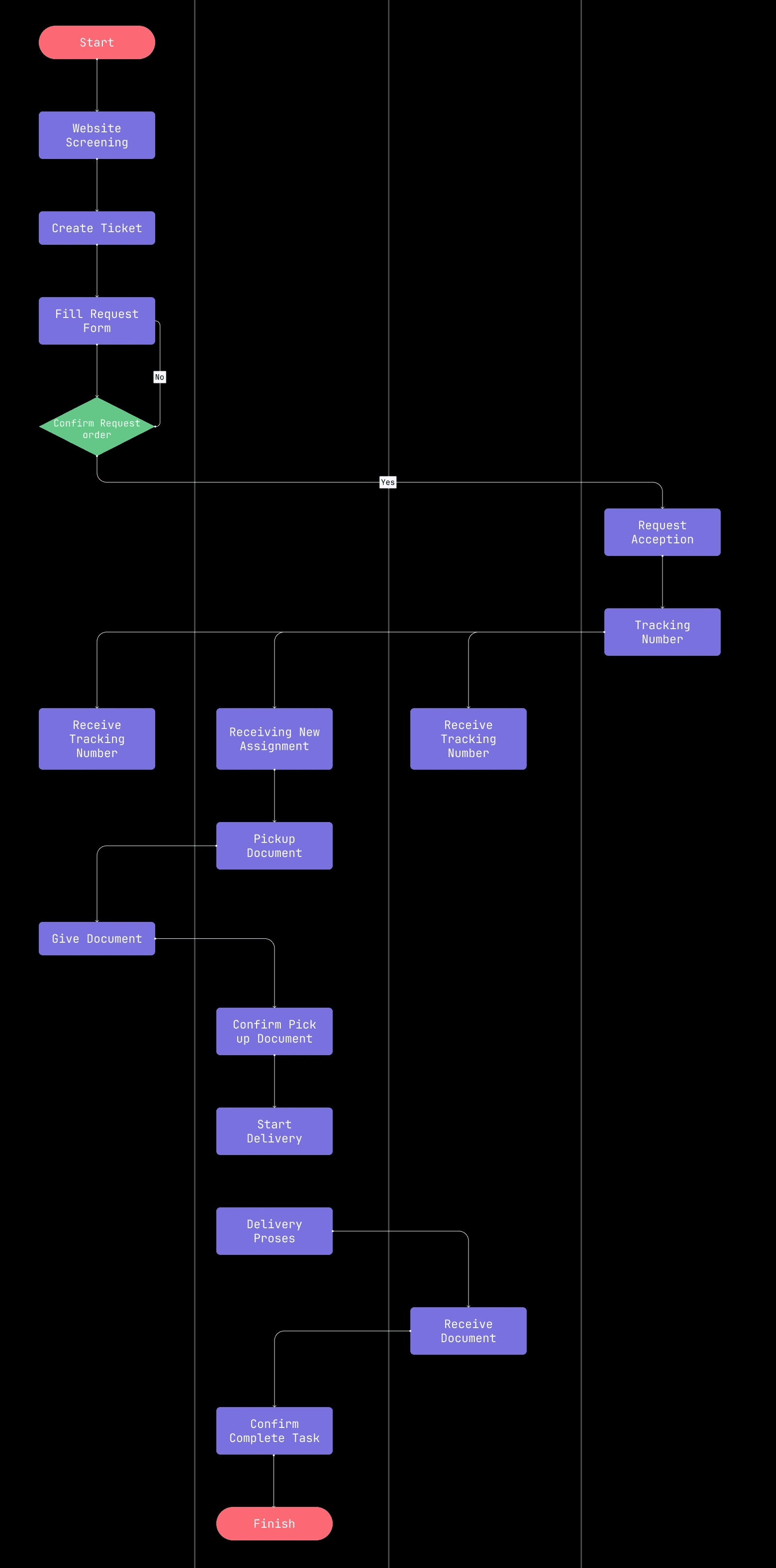
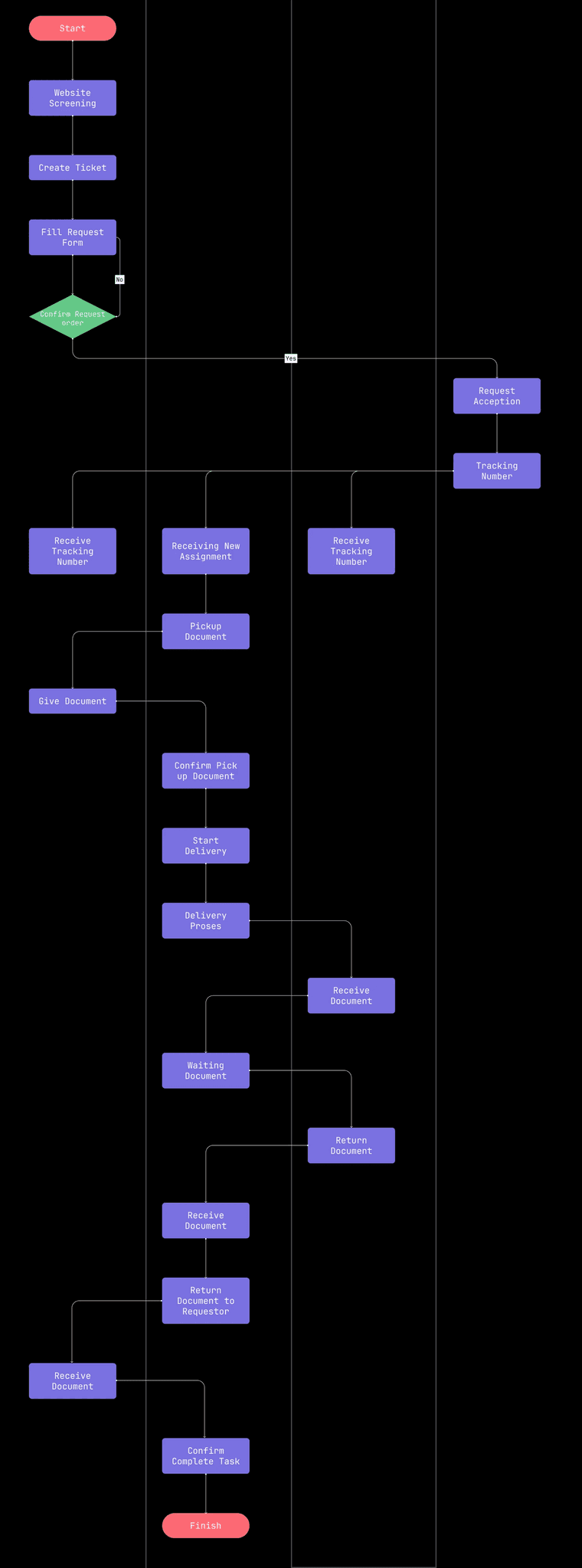
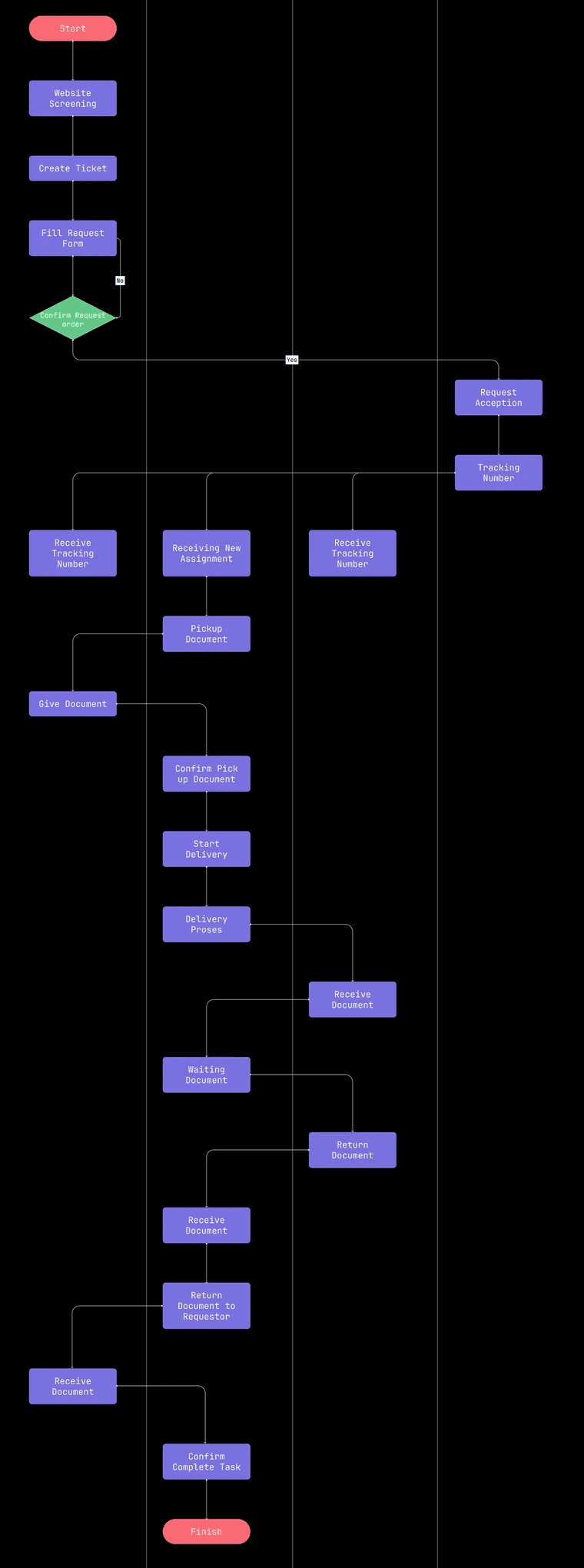
07. Flowchart Diagram
The trail users traverse
After designing the overall mind map, we went on to create a flow diagram of how all the system components interact with each other, including the sender, receiver, and office boy interfaces.
Through flowcharts, we can discuss in detail with the entire team, including the engineering team, and see if there is anything missing or check if there are any modifications that need to be made.
08. Low fidelity
Sharing ideas and gathering early feedback
A simplified version of the final product that is used to plan and communicate the structure and functionality of the user interface. This helps designers and stakeholders understand user interactions and content pages.
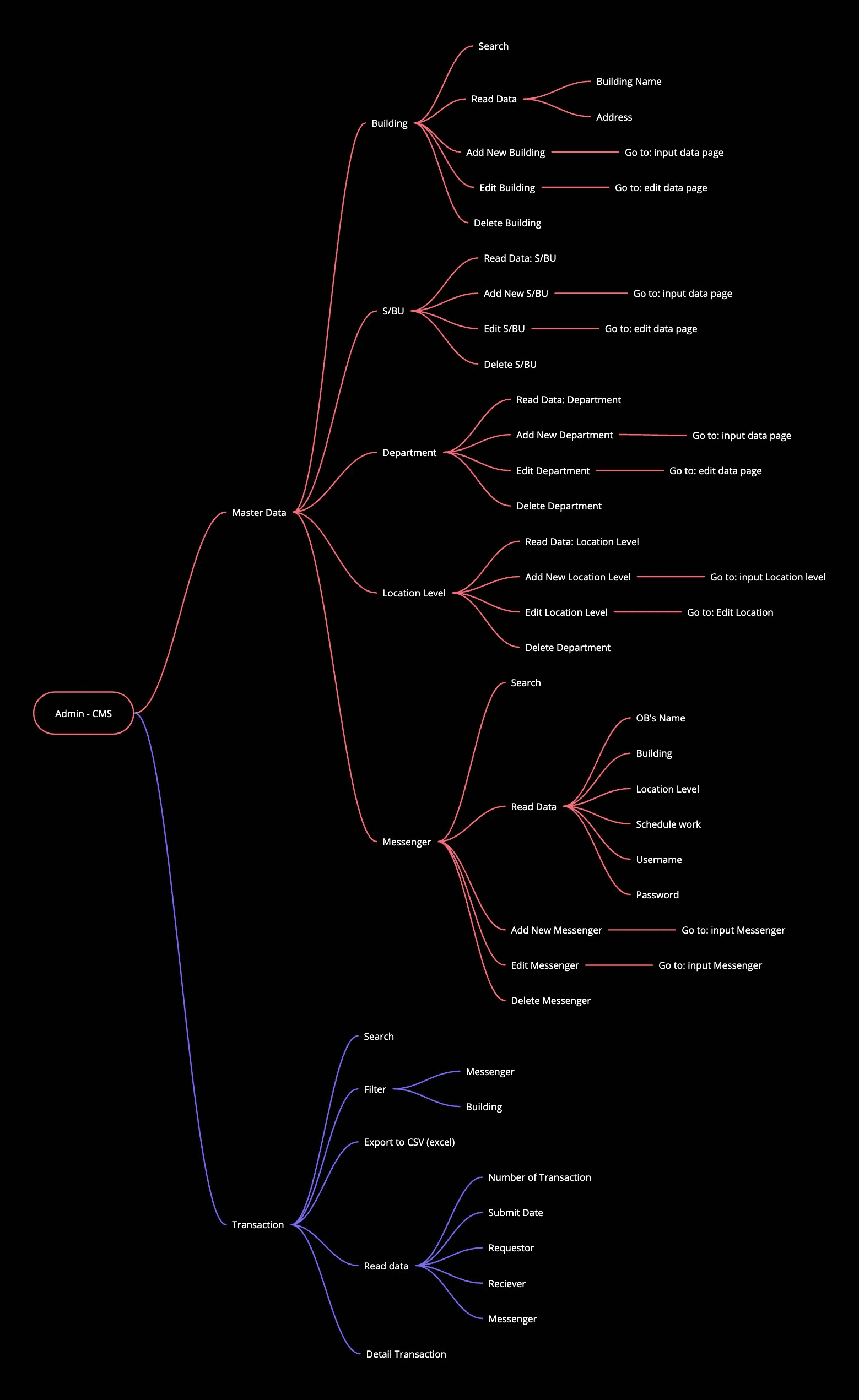
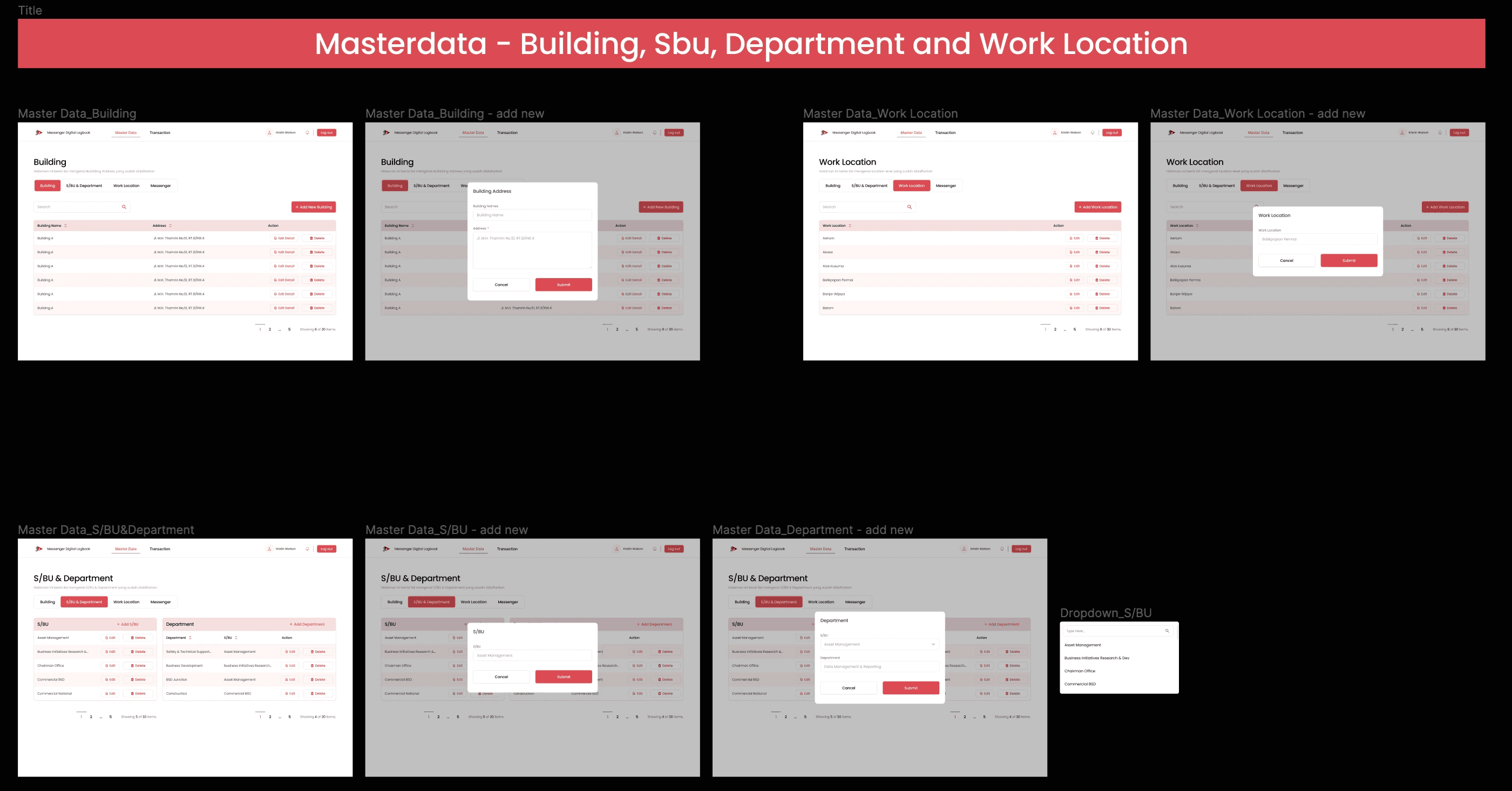
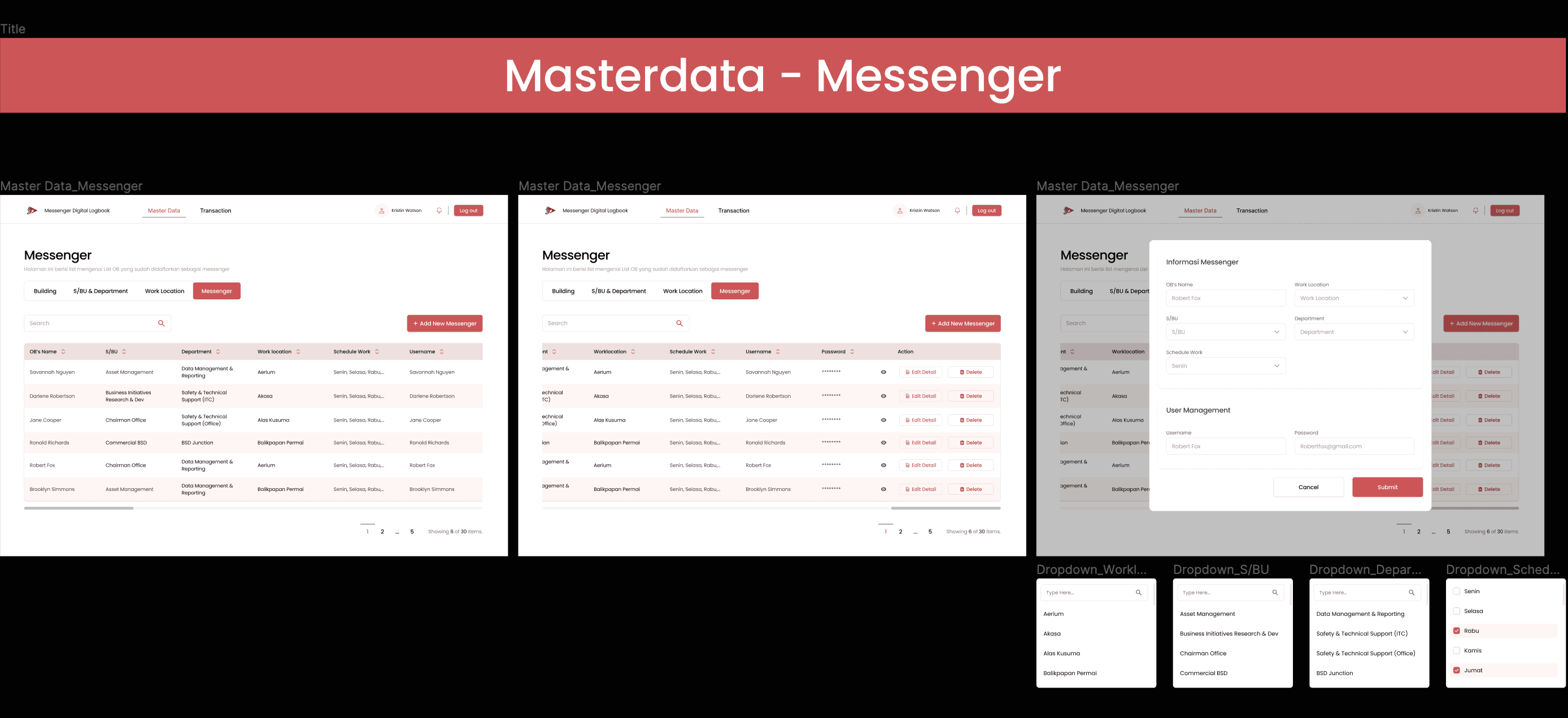
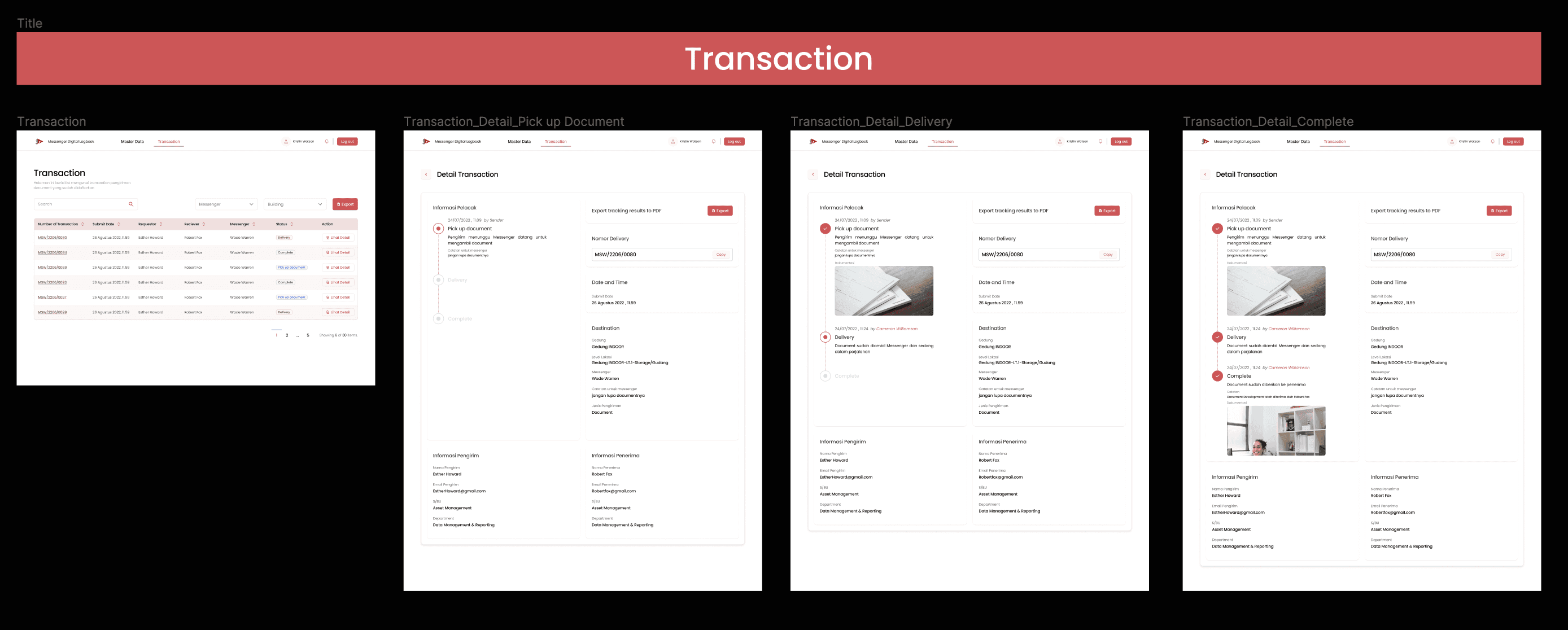
CMS - Admin
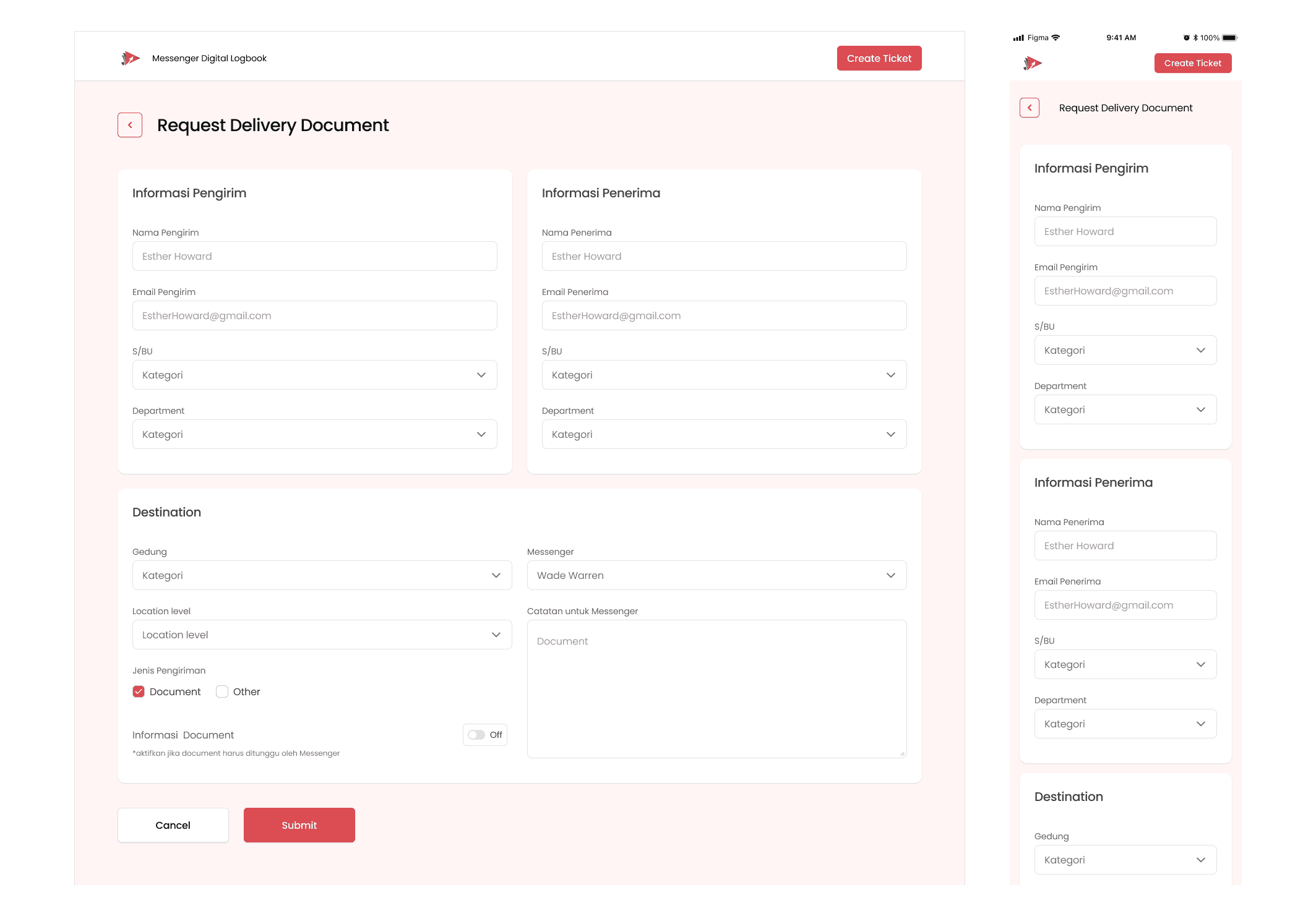
Because our research showed that senders had to go to a tracking book location and fill out the form, we wanted to make the experience of filling out the form faster and easier by using data already collected in master data.
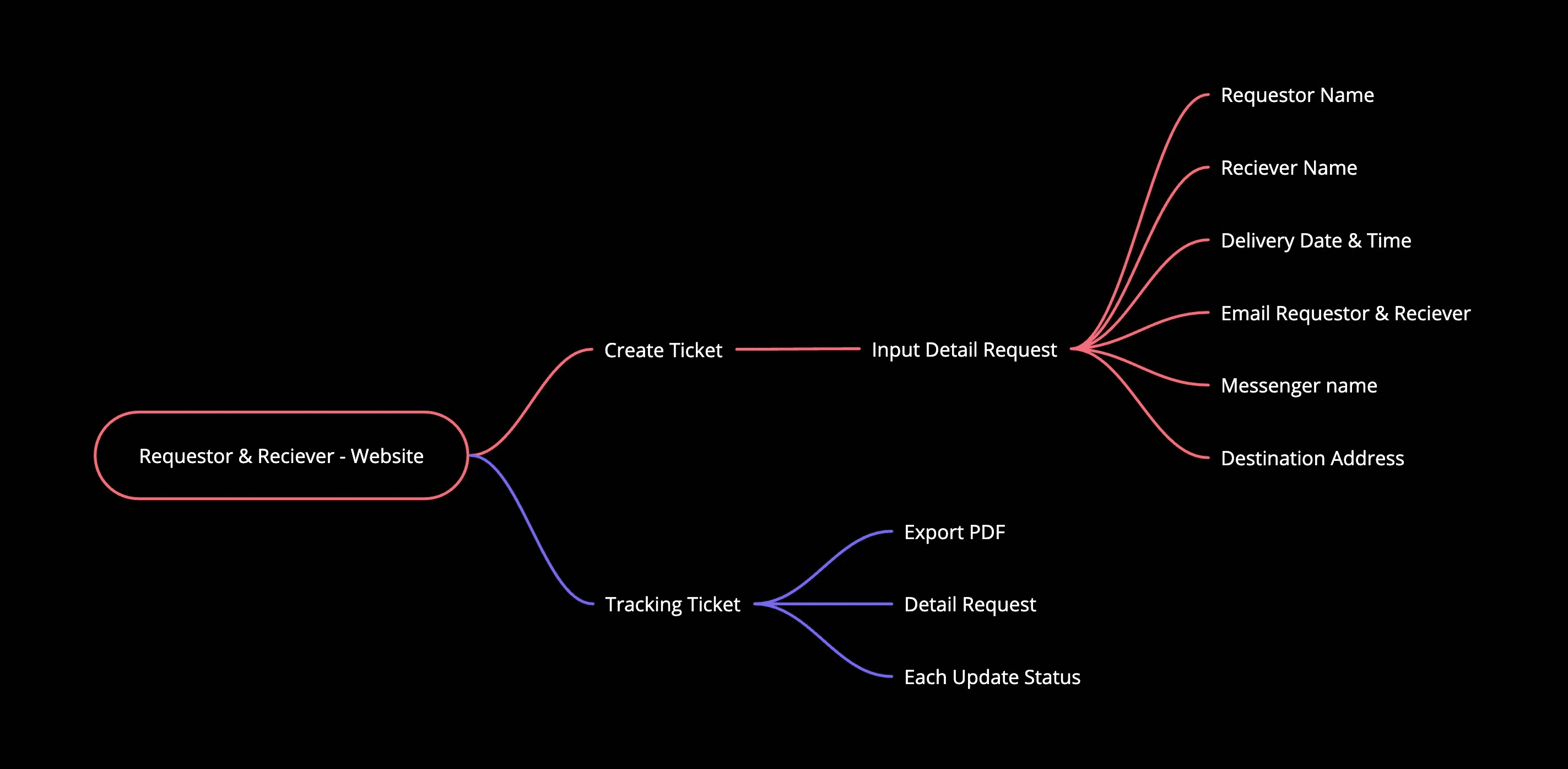
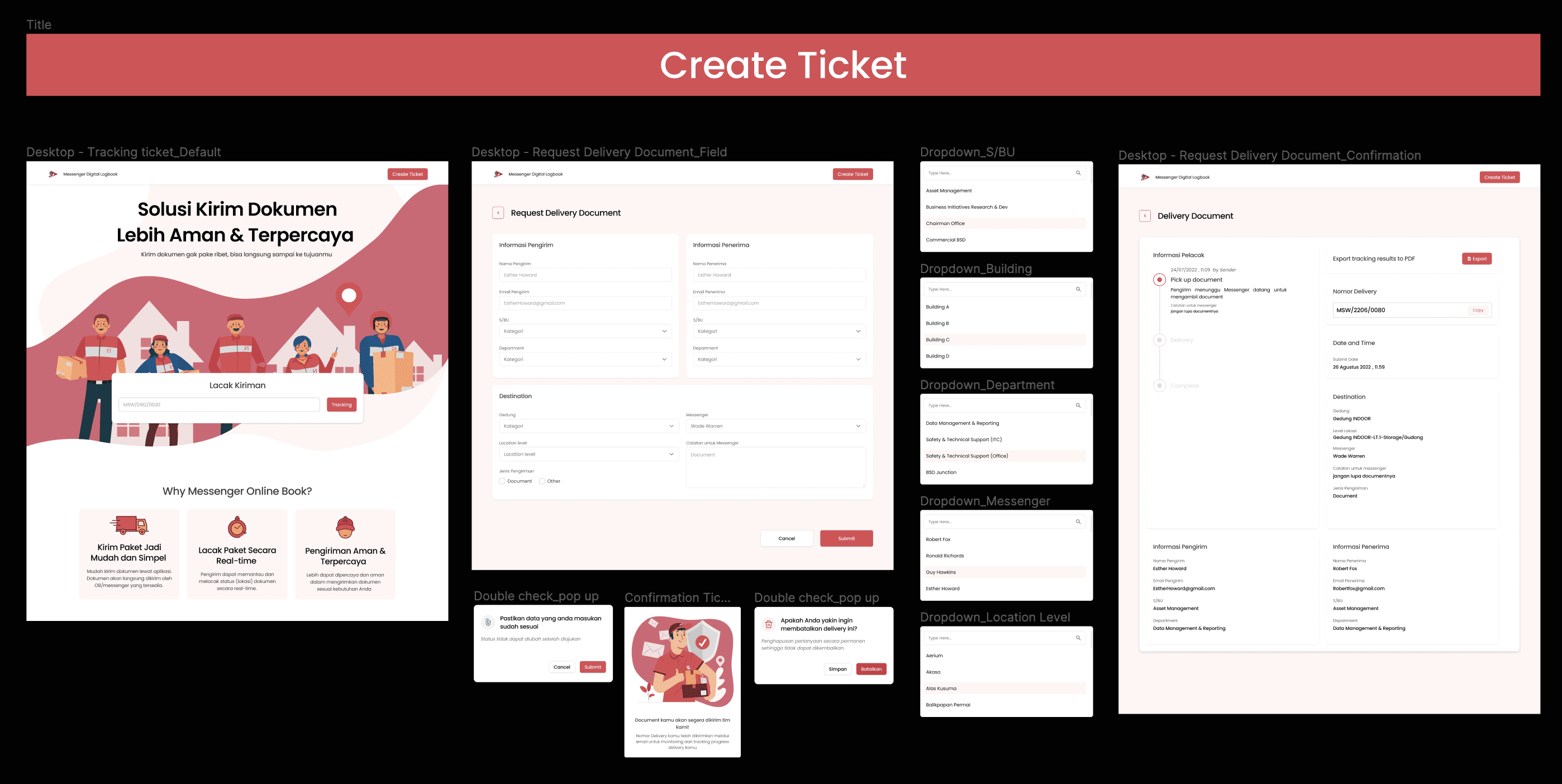
Website - Requestor & Receiver
We provide attractive visuals, easy to digest information, and status to overcome problems they have previously experienced
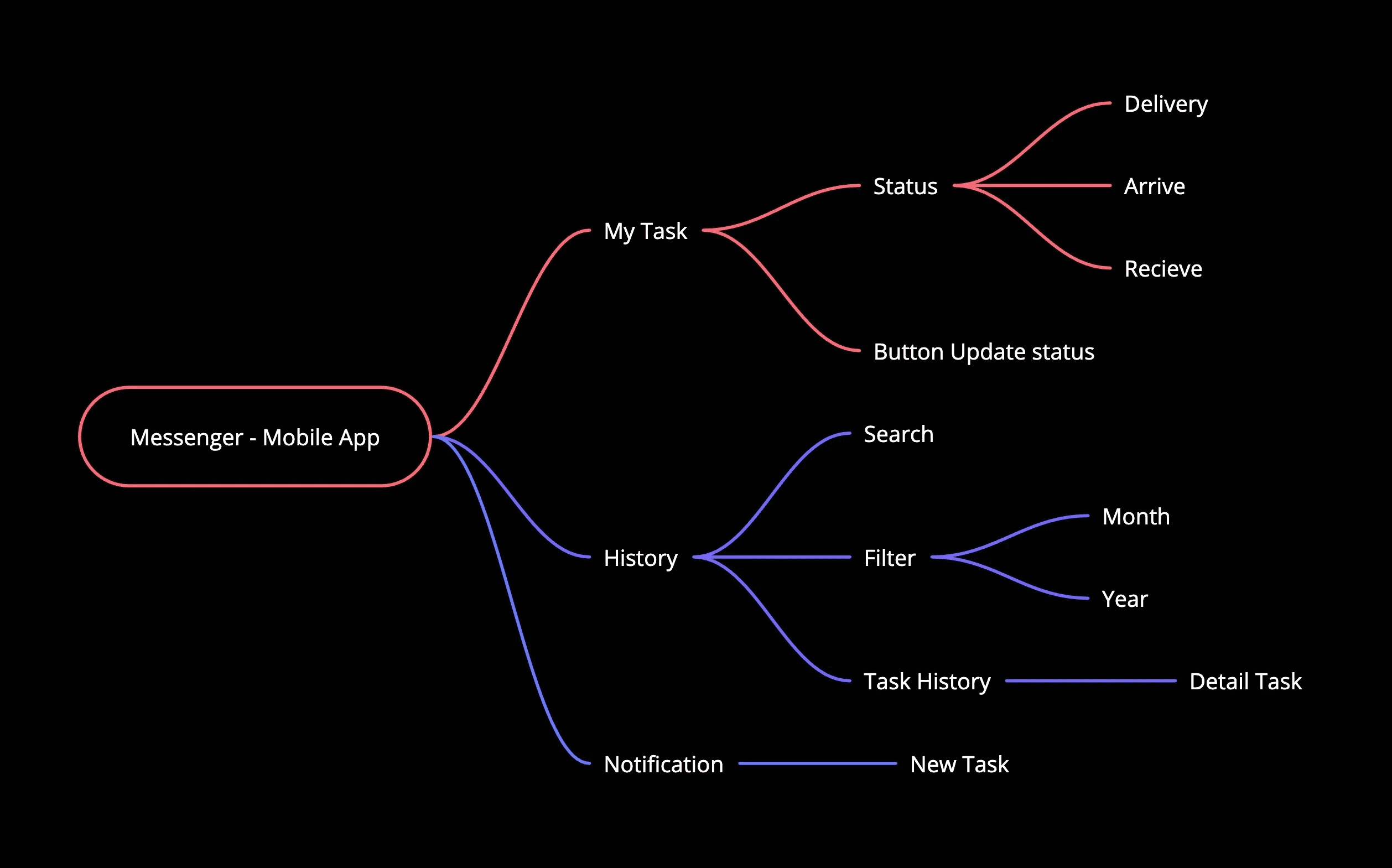
Mobile App - Office Boy
09. Validation
Round of Usability Testing
As a next step to ensure whether the created design is suitable for users or not, we carry out bold usability testing.
In general, our Users are very helpful with the new design. We use the points submitted by users as a reference for iteration on several parts that still need improvement.

10. Improvement
Improvement
During testing, we discovered conditions where there were types of documents that had to be returned to the sender. This was beyond our initial predictions because we were too focused on the user and not too much attention to the document type.
We continue to add these new situations to the design, keeping in mind that we still have time before entering the development phase.
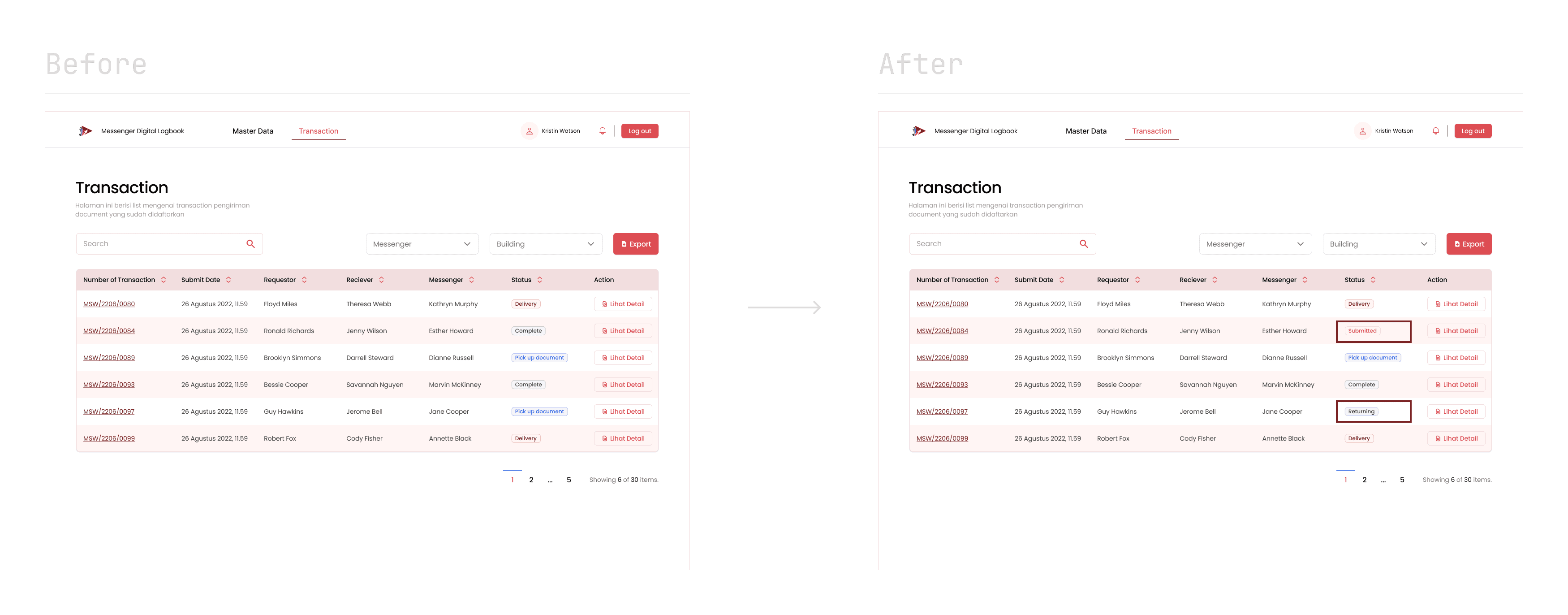
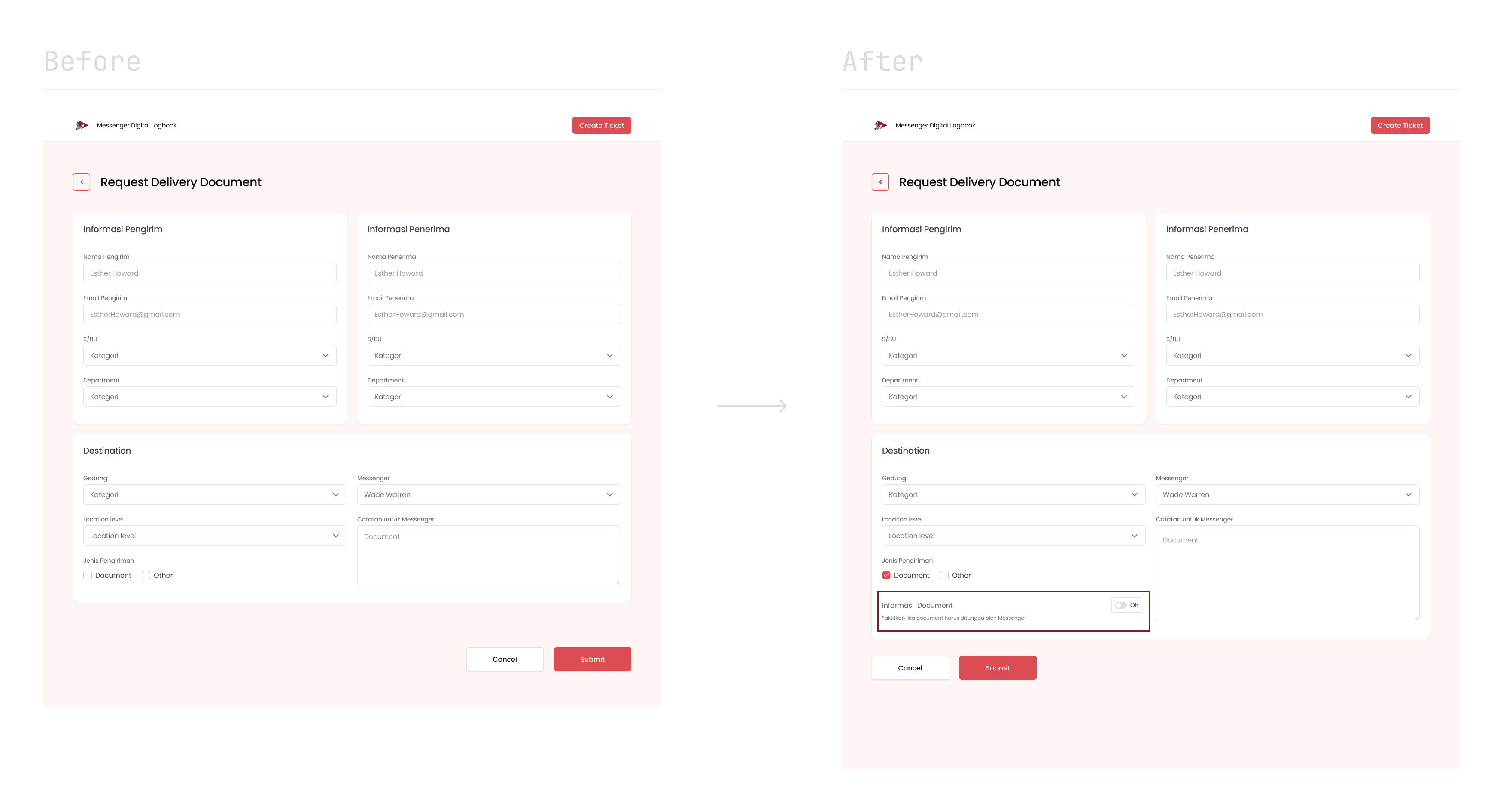
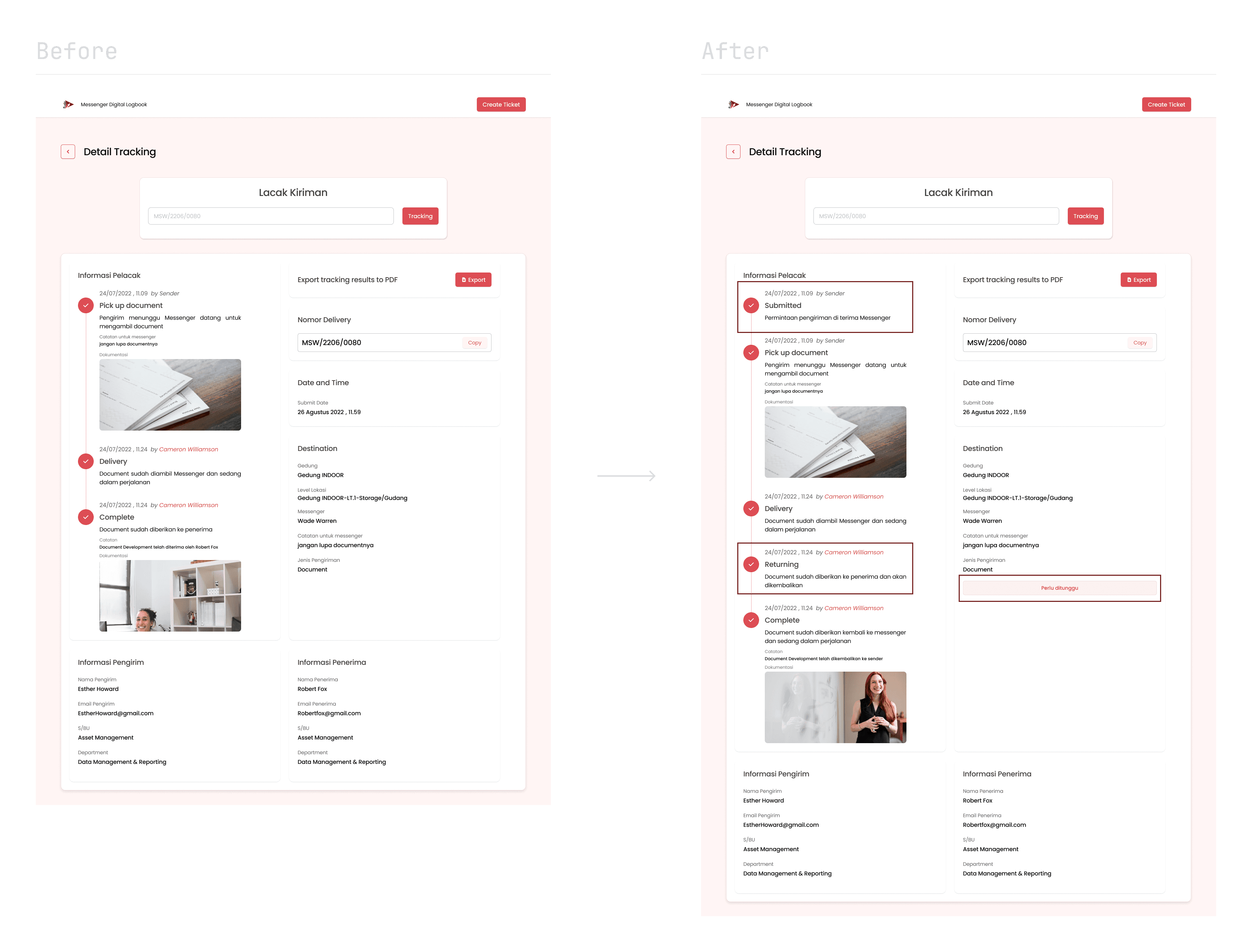
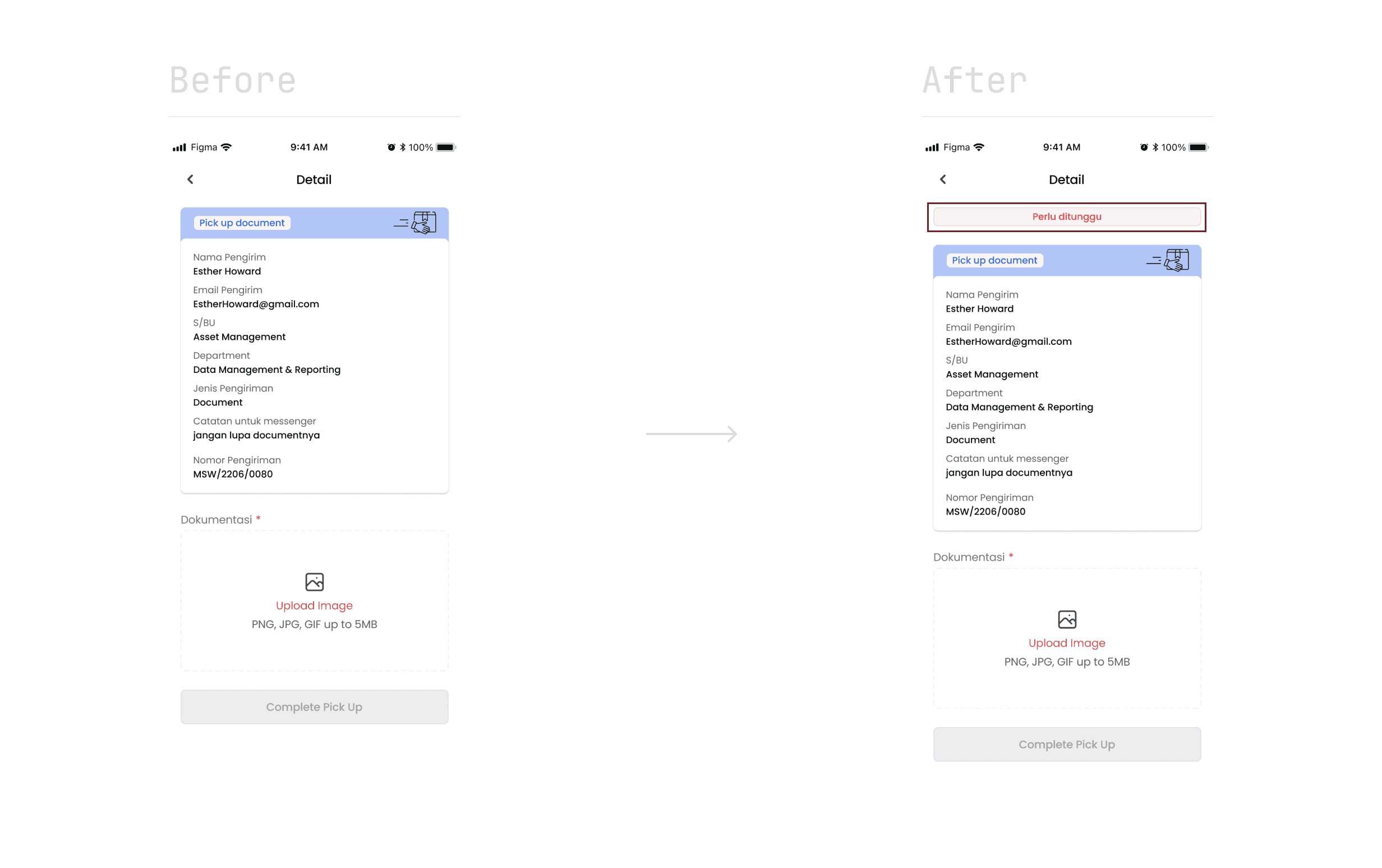
Website - Requestor & Receiver
The new situation certainly affects some of the designs that have been made previously so need to add some designs so that they remain in line with our goals.
Delivery Type

Submited
Users are worried that the ticket they have created has not been sent to OB/Messenger, so we added a new status to the tracking details.
Returning
Due to the new situation, several types of documents must be returned to the requestor, so we added status as information that their documents are in the process of being returned.

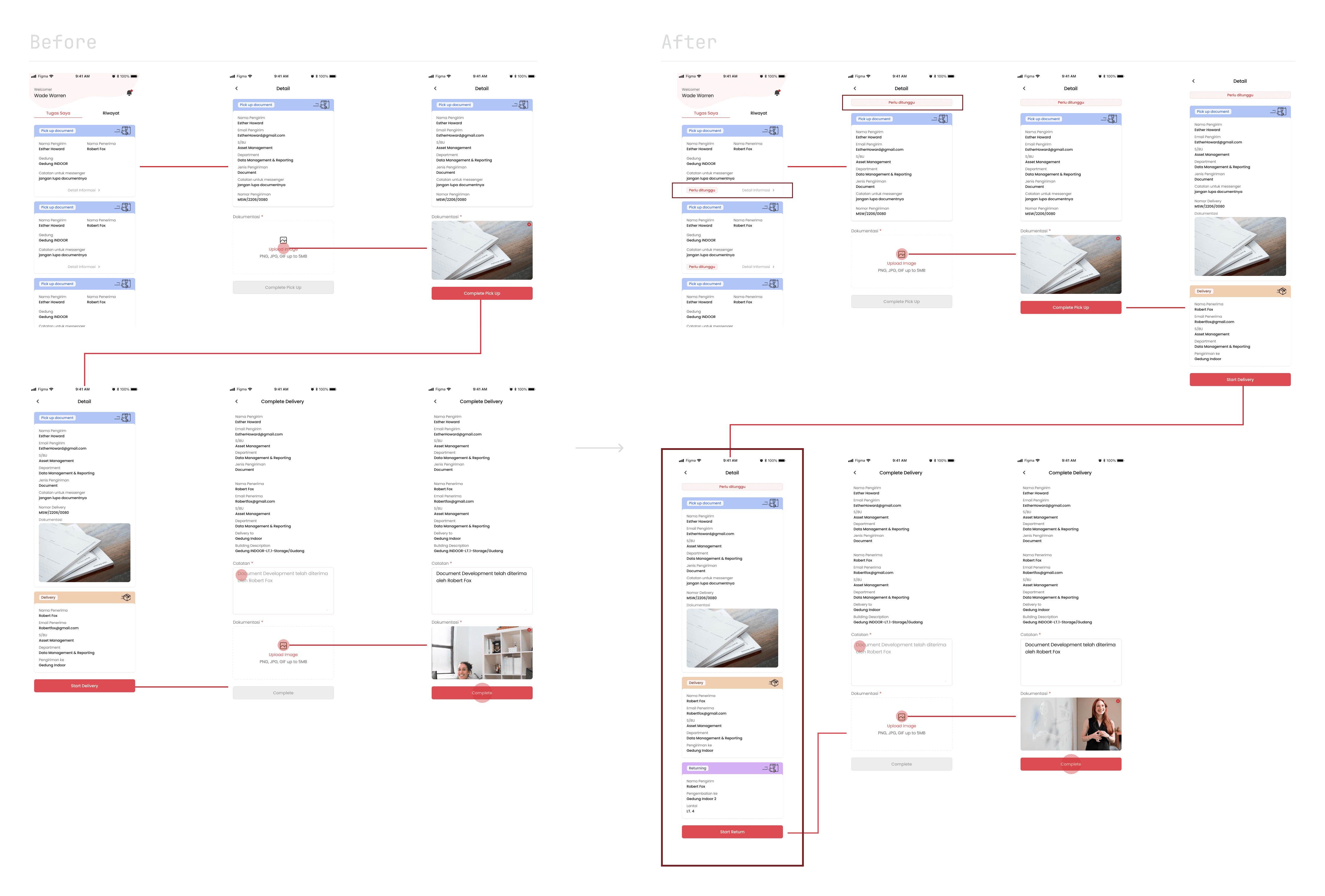
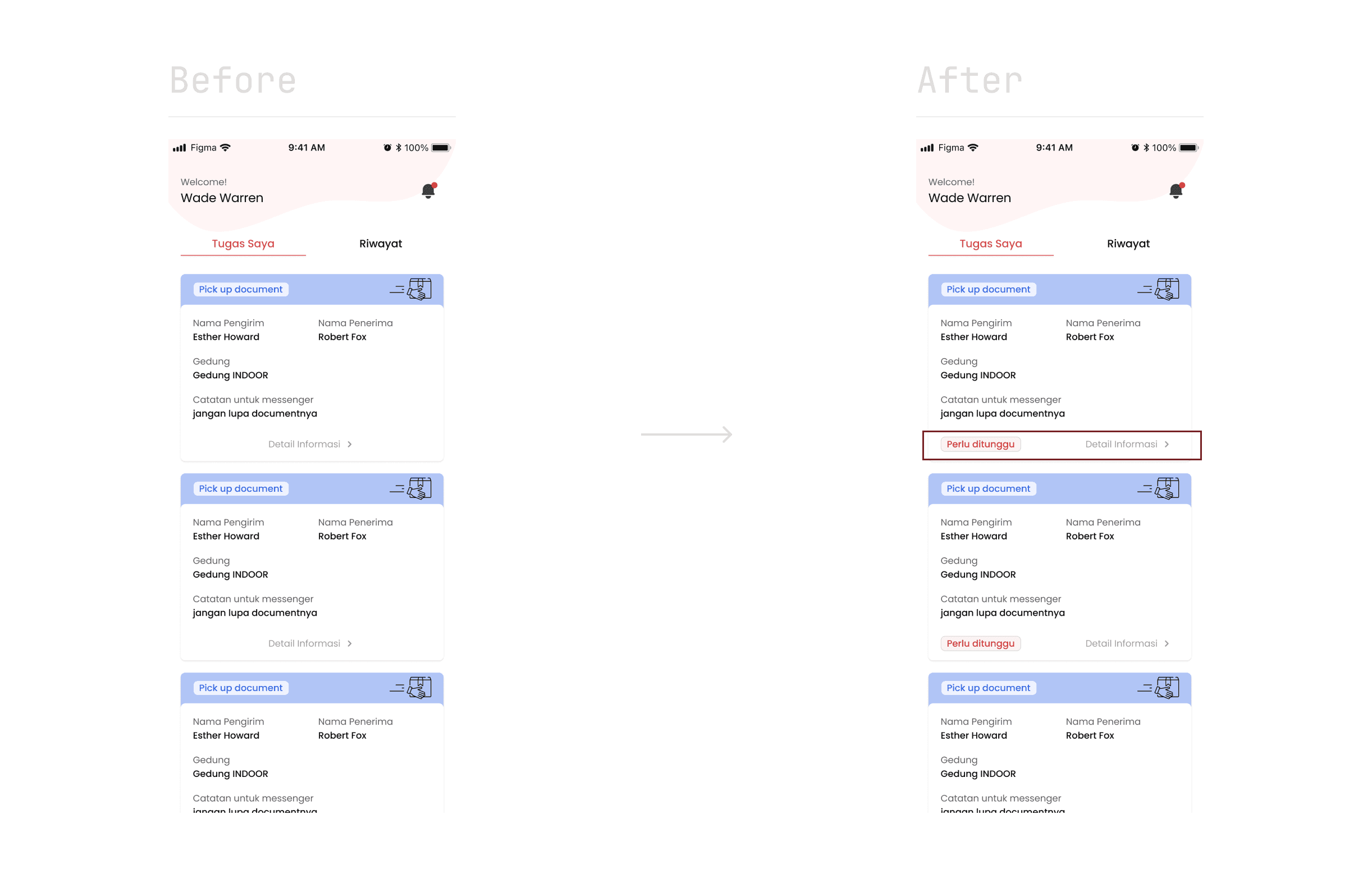
Mobile App - Office Boy
Adding new situation means there is also new flow that the OB/messenger must perform.
Card

Detail Card
We maintain detailed document type information, so users don't need to return to the homepage to find out their status type

New Situation Flow
We added one action to the new flow in the form of a card with easy-to-digest information while maintaining simplicity
CMS - Admin
When a change occurs, it will affect multiple designs so that the information stored in the database remains the same.
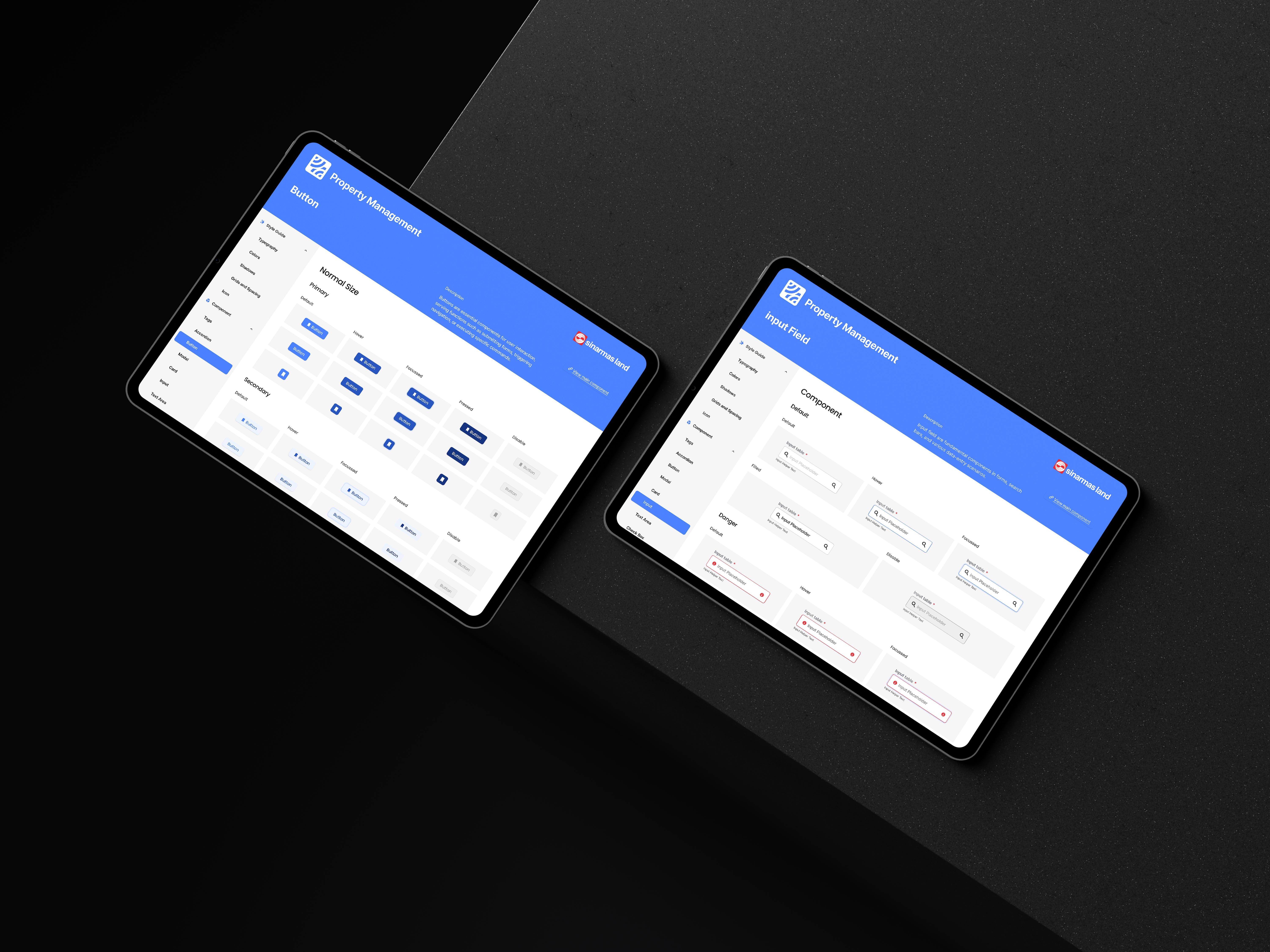
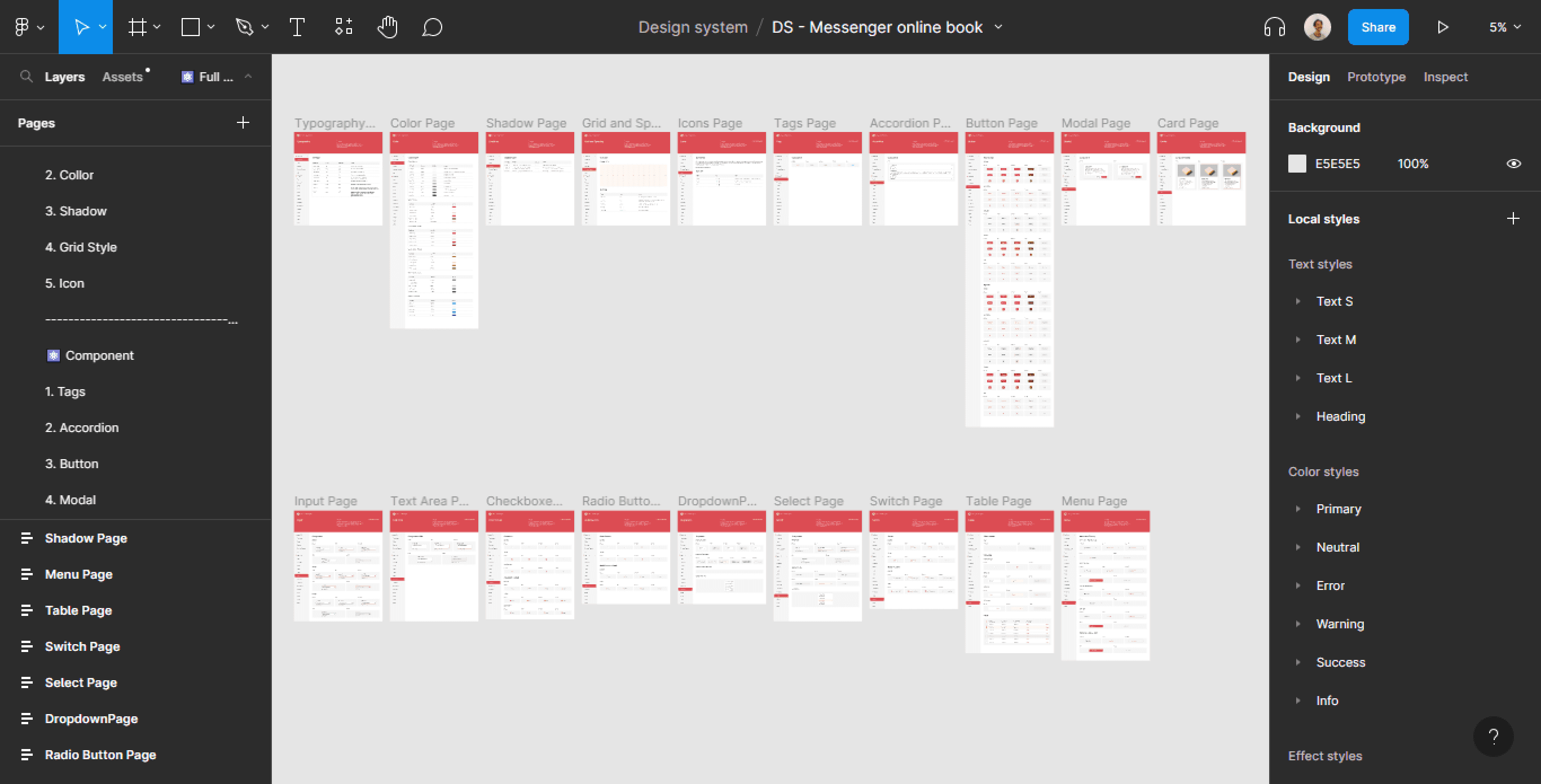
11. Design System
Design System
Messenger Digital Logbook has a platform that includes websites, mobile apps & CMS with different user roles. To maintain consistency and ensure an efficient design to ensure developers, I developed a design system based on reusable components and their states.
Individual components can be rearranged and combined with other components while maintaining consistent design and user-recognizable UI patterns.

12. Epilog
Result & Impact
Successfully Reduced Requestor OB/messenger Search Time by Approximately 600 Hours
Before Launching, it takes an average of 1 hour to find your OB/Messenger. With 600 transactions, it takes about 600 hours to find the OB/Messenger on all shipping documents.
After Messenger Digital Logbook launched, Time to find OB/Messenger has become Automatic. Over the past 3 months, there have been 600 transactions with a team of 14 OB/Messengers to assist with the delivery of all transactions.
Successfully Optimized Document Information Input, Saving 60% of Time
Before Messenger Digital Logbook We used a book for record-keeping, it took an average of 5 minutes to enter log-in information by requester and beneficiary in each transaction.
In addition to reducing paper usage, input time for documentation information is also reduced to 2 minutes.
This translates to a time savings of approximately 600 hours on OB/Messenger searches and a 60% time saving on document information input, resulting in significant productivity improvements. Additionally, improved document delivery speed and consistency can lead to better performance models in downstream tasks, resulting in better thorough results.
Massenger Digital Loogbok Winner Bronze Category in Sinar Mas Land Innovation Awards
This project is evaluated based on:
Benefit value - will be measured in terms of increased revenue or reduced costs
Productivity benefits - will be measured based on efficiency in completing work (using motion study)
Development complexity will be measured based on the number of technical modules used to develop the application.

What Next?
From the data we obtained and several reviews that we received directly from users, we decided to expand the Digital Messenger logbook to other Sinar Mas land buildings and locations in May 2023.
Key Takeaway & Learning
I learned many things in this project, Working on a project aimed at increasing business efficiency was my first time, and I had to be more proactive to understand how business works today.
I learned about adaptation because the project was already in the research phase when I joined the team so I needed to know the context of the project and understand the data the Analyst collected.
I learned about collaboration with Stakeholders, design, analysts, and developers so I have to stay aligned with other teams to achieve goals and solve problems.
I was also given the opportunity to apply what I learned to create a design system for this project